LEAD DESIGNER / ART DIRECTION
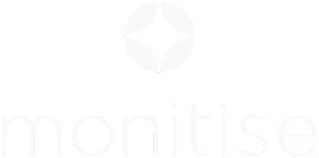
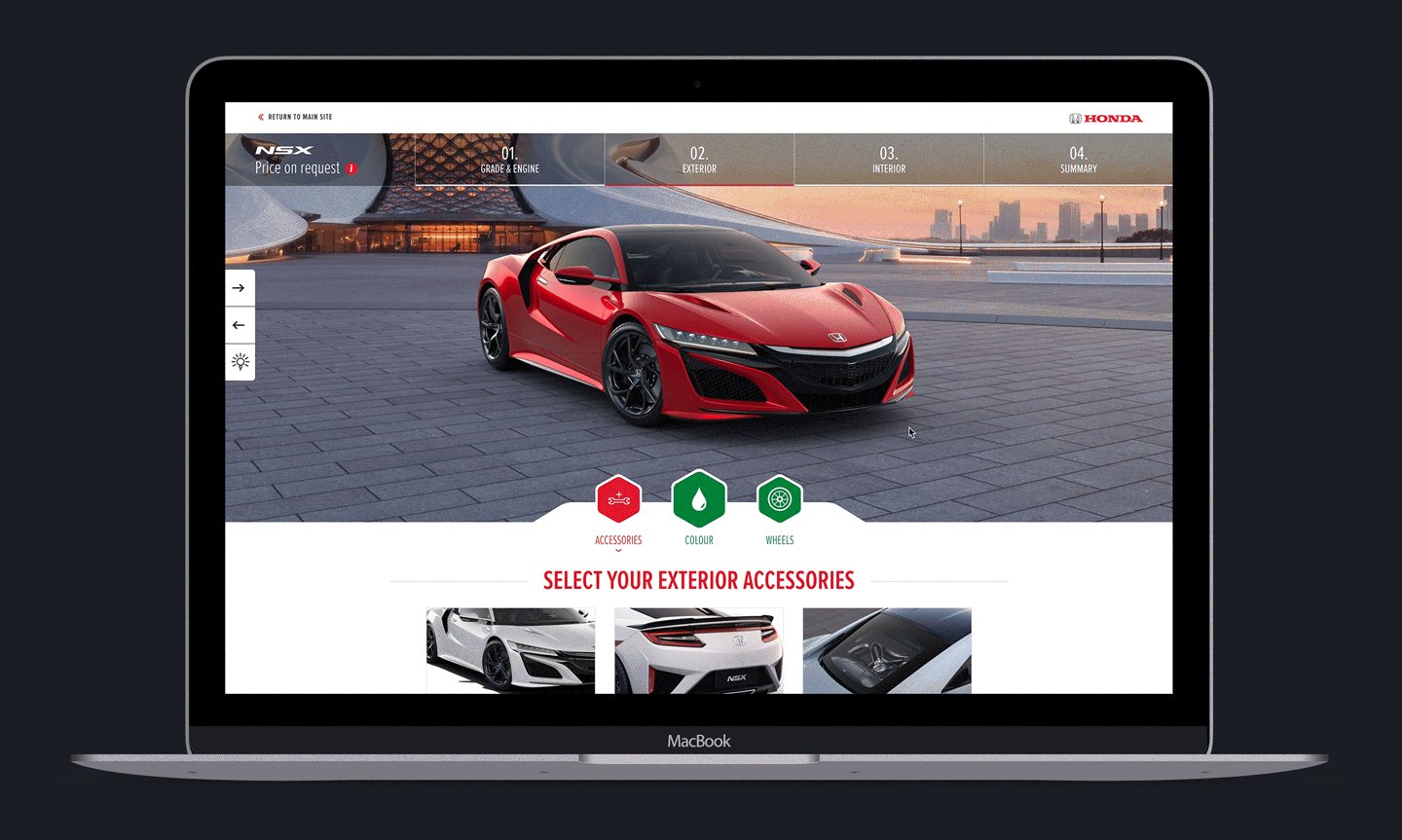
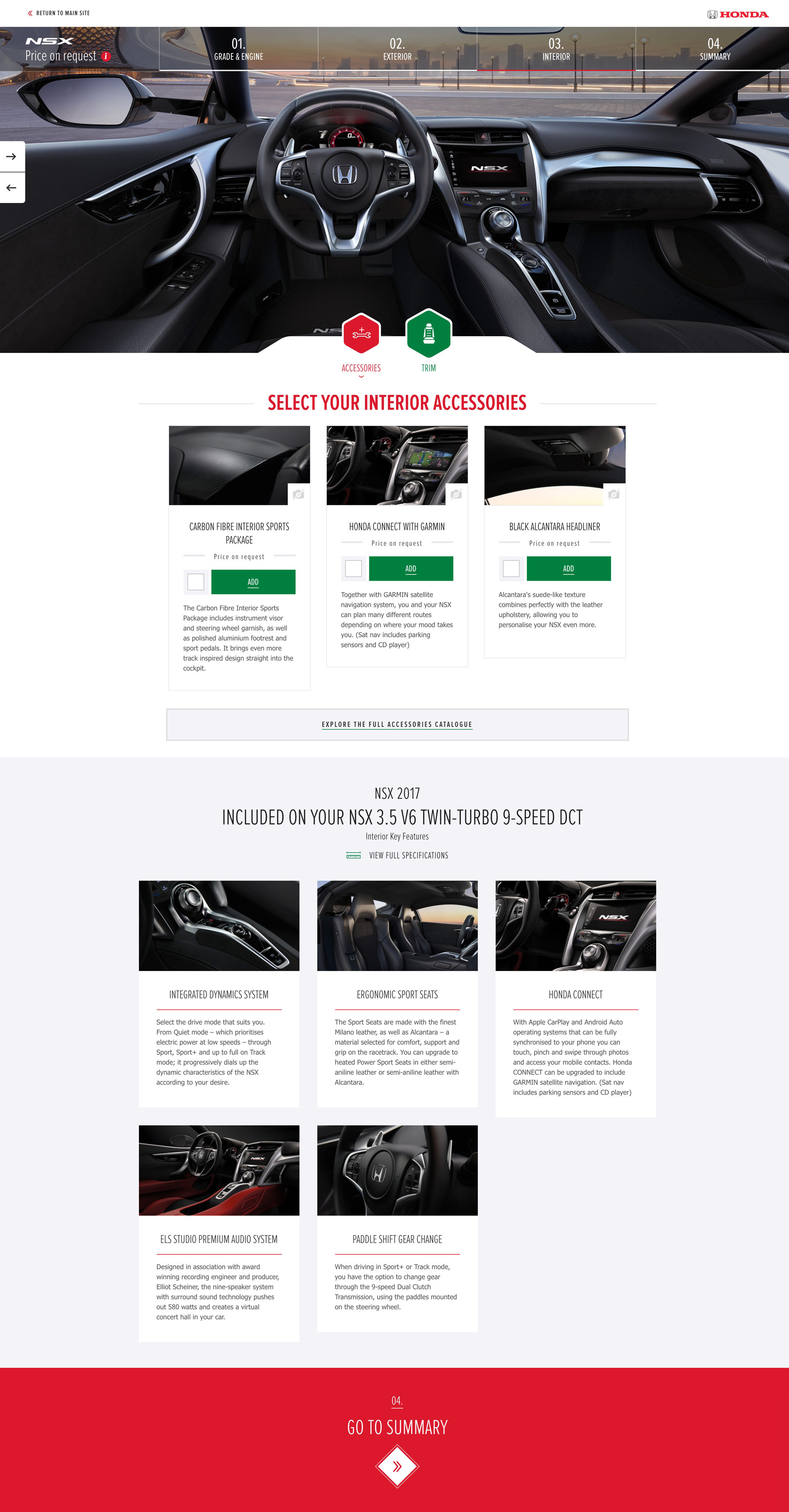
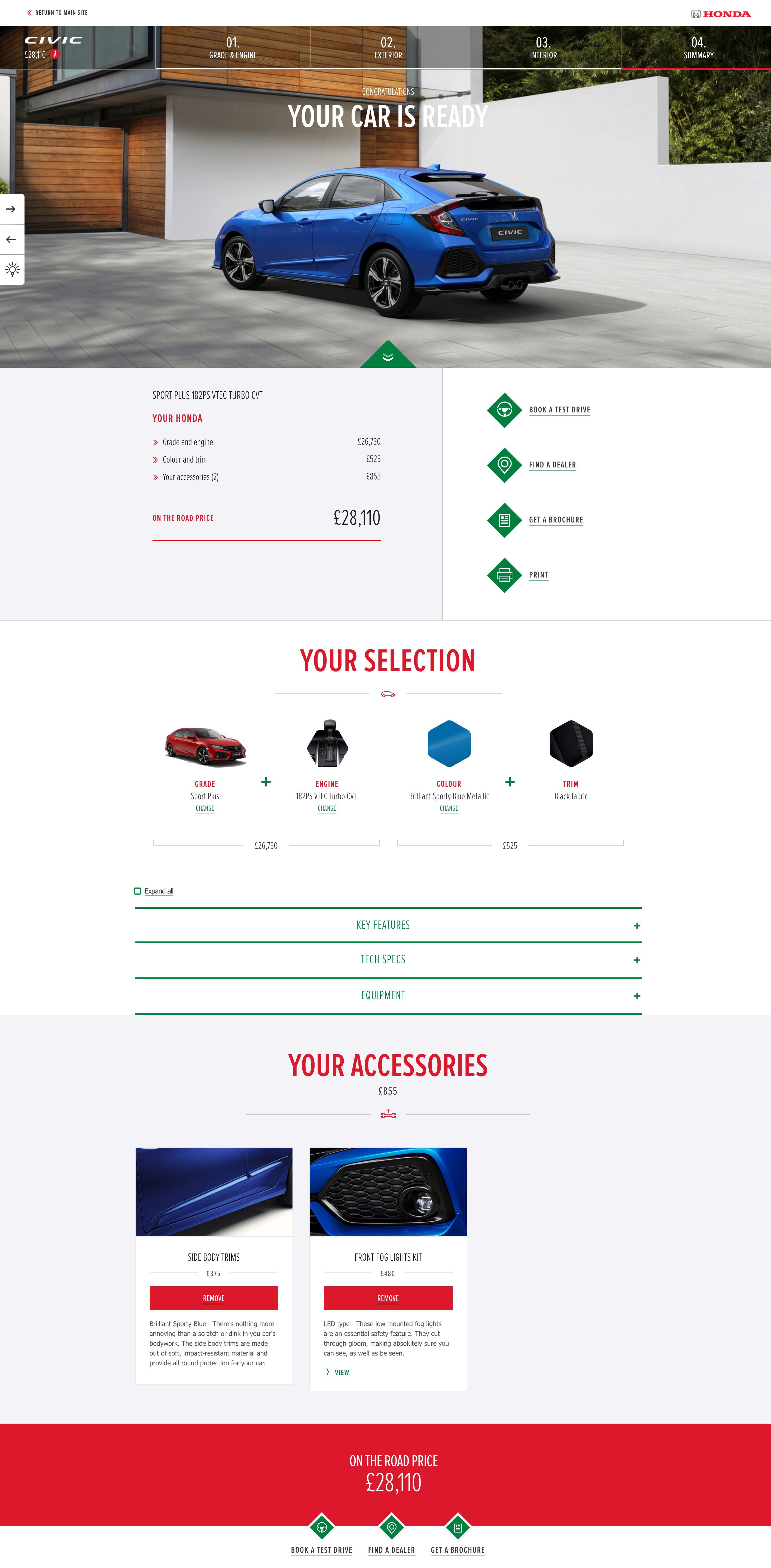
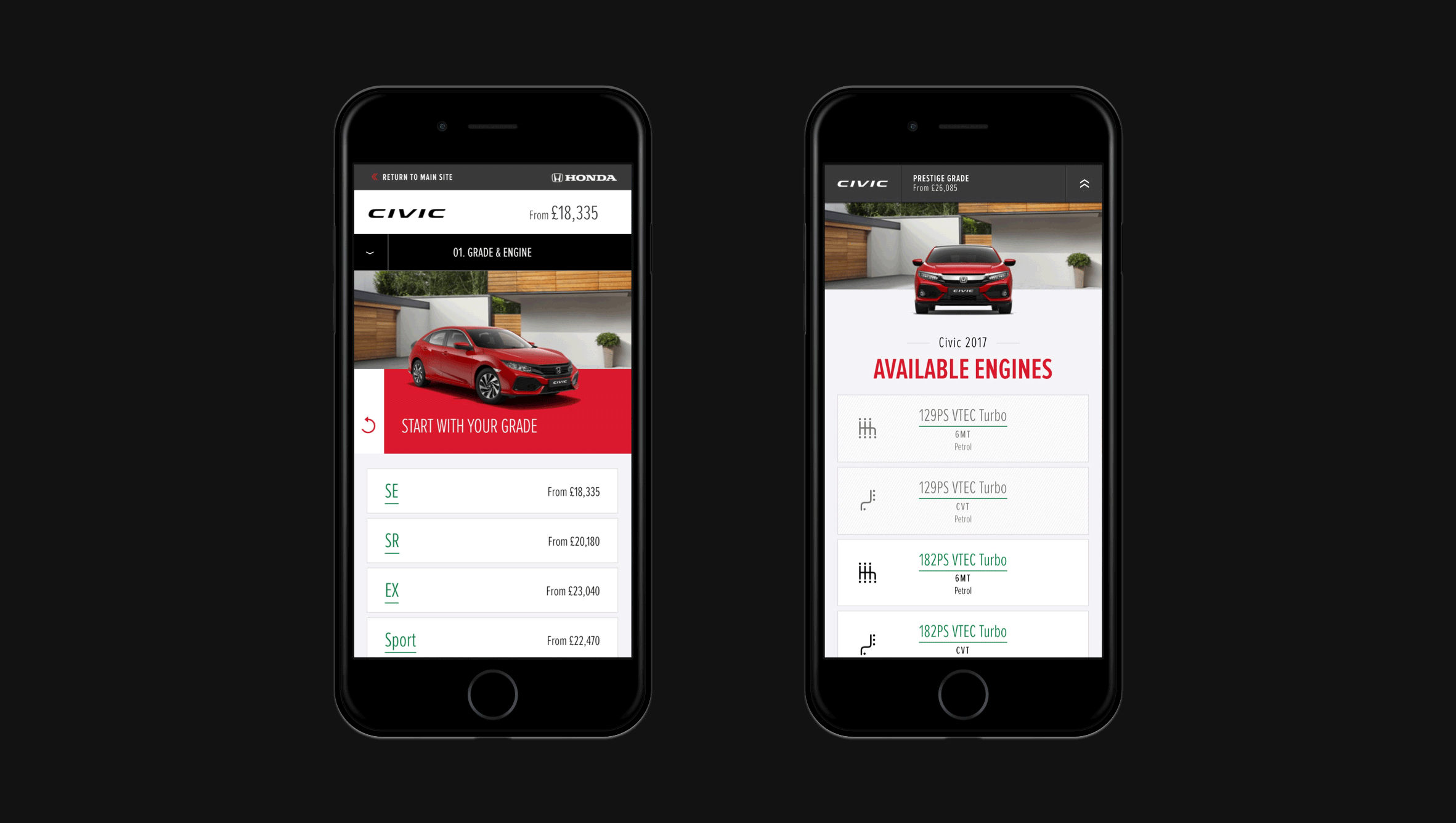
My first project at DigitasLBi was both exciting and challenging, designing a cross model, responsive car configurator for all of Honda’s European markets.
Notoriously tricky, configurator design is not unlike software design, juggling many UI components within a small space. Leading the design of the project, I worked very closely with our UX director throughout, as well as the Honda clients who worked internally with us. Over a period of around 5 months we sketched, designed, prototyped and tested repeatedly until we were certain we had a foolproof design system.
We knew that users who entered the process of configuration were far more likely to book a test drive and thus arrive at purchase, so we also created a variety of modules that drove traffic into the configurator. These ‘configurable moments’ allowed users to make choices whilst they were browsing product pages, with their selections remembered and carried through into the configurator.



Challenges
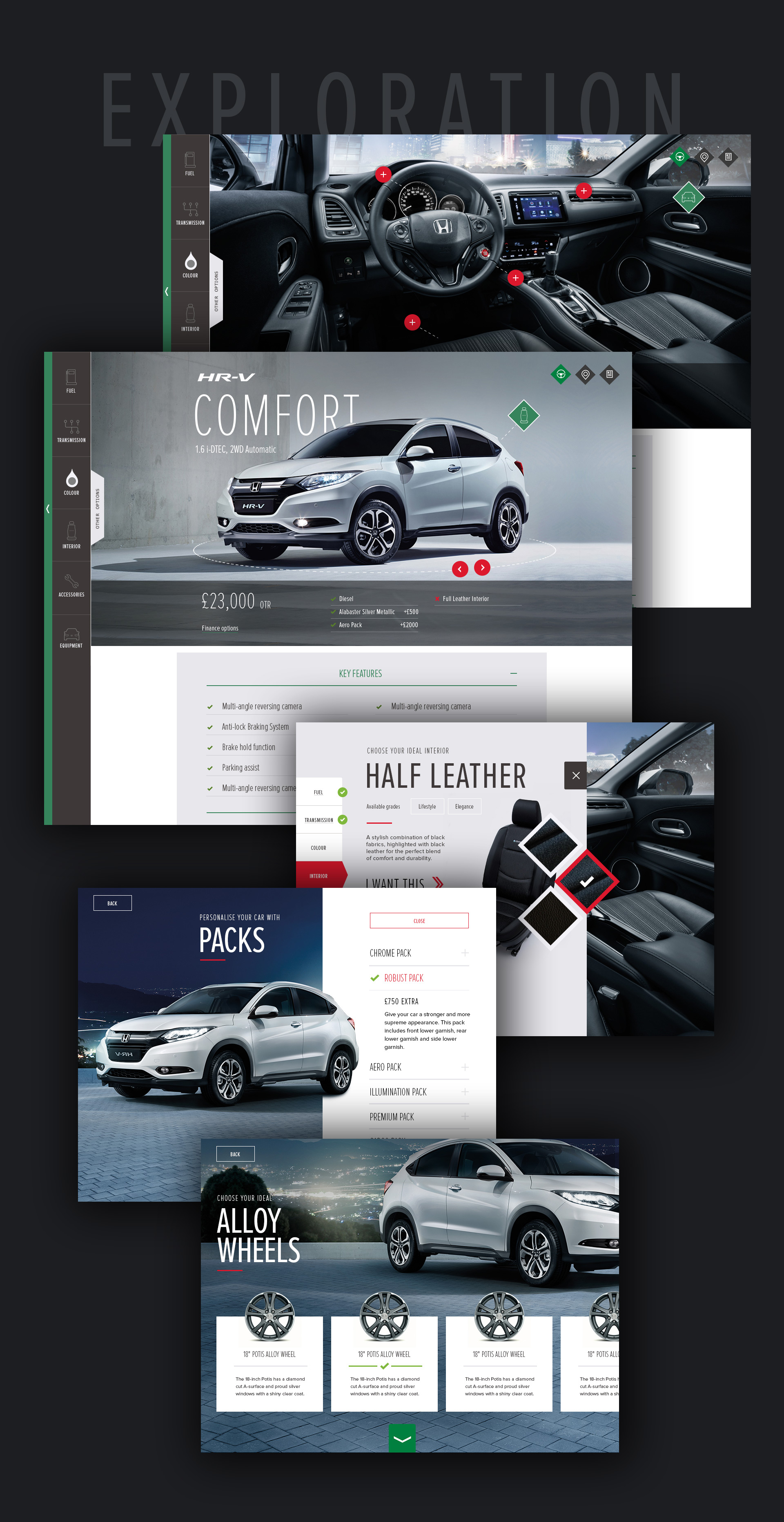
The biggest challenge we faced during this project was with our initial aspirations. We wanted to create a configurator that was un-stepped with no conflicts, one that allowed you to choose your car by the criteria you find most important, rather than always starting with the traditional grade and engine choice. Although we created a prototype that achieved this, we quickly abandoned the approach when we realised after 4 days of user testing that users preferred the familiarity of the traditional approach.
Although the younger test subjects preferred our unique approach, the older ones struggled to grasp this new un-stepped concept that used a best matches system. With many of Honda’s customers being in the 40-65 age range it was crucial that the configurator was as easy to use and intuitive as possible for them.

Another big challenge was getting so many UI elements to work within a responsive layout. It was important that users could access all aspects of configuration on their mobile, whilst at the same time maintaining the familiarity of the desktop experience. The constant iterations and prototyping paid off however - nearly all users during our extensive user testing sessions said it was the easiest mobile configurator they had ever used.


Motion and interaction design
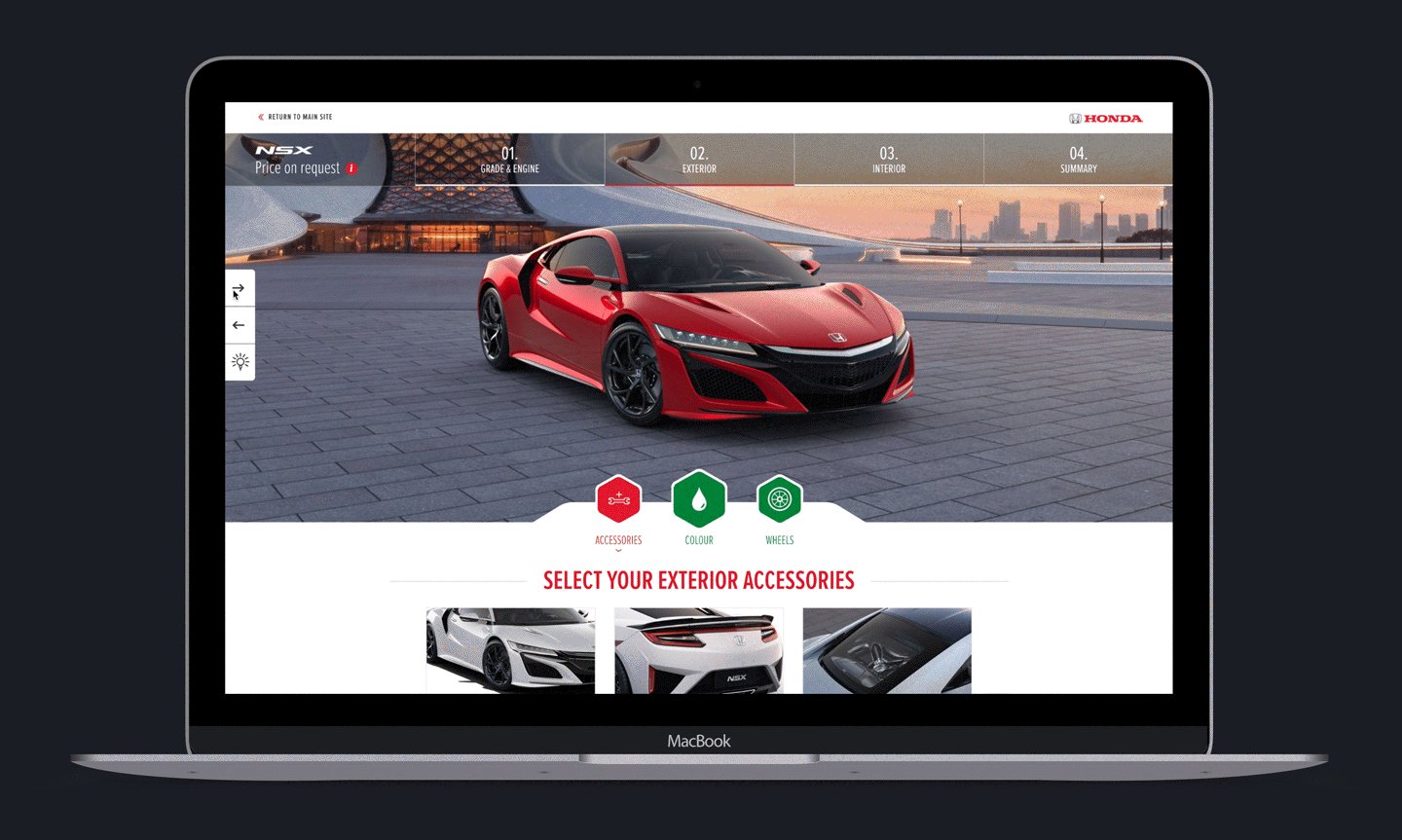
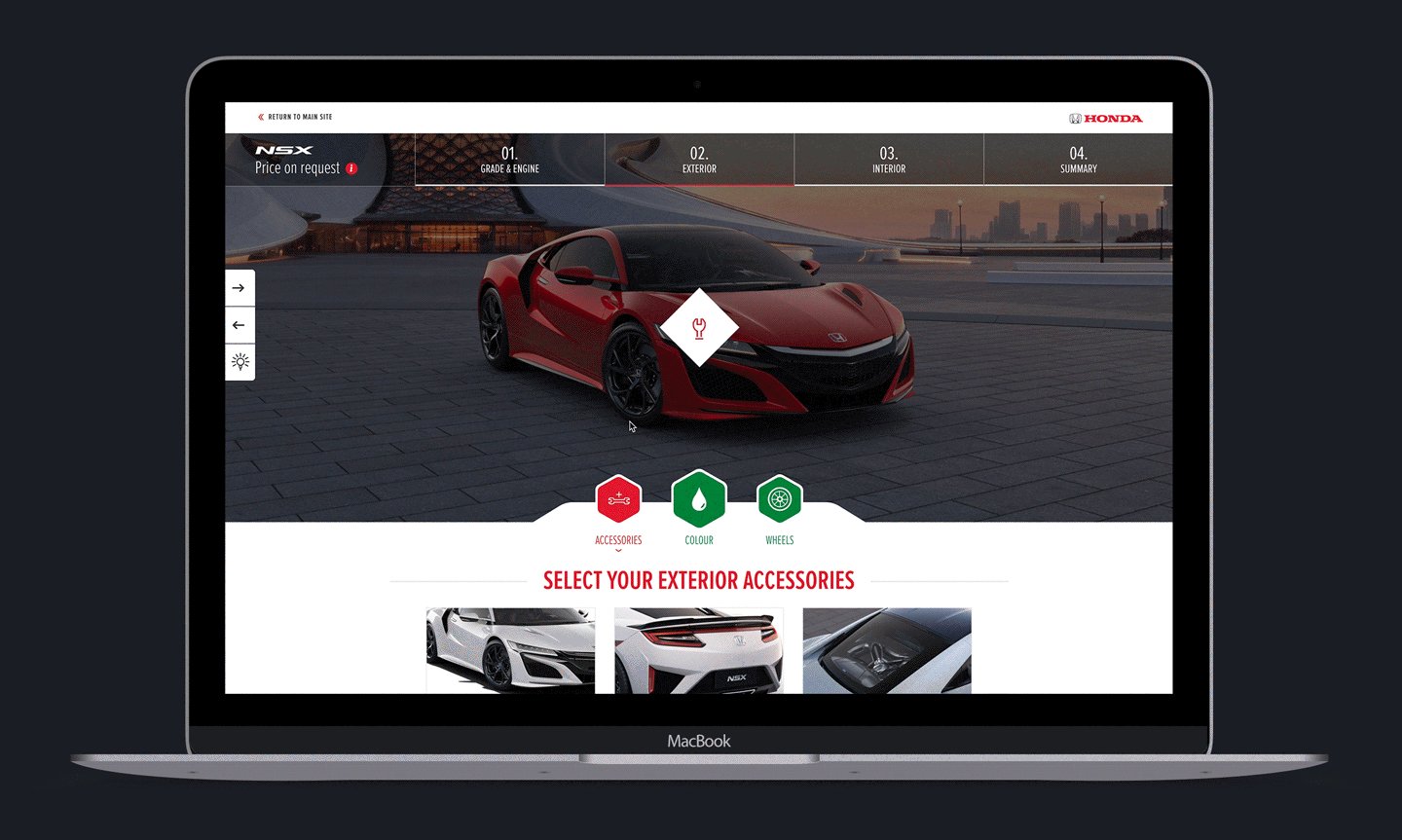
Once the framework and design language had been defined I started to craft the interactions and transitions. I made a series of videos to show the team how elements should move and behave, something I always do on all my projects. Transitions between sections were important to help keep the user orientated and to keep nudging them forward through the journey. Animating key calls to actions onto the page gave visual cues to the user on where to head next. Replaying the users actions back to them with positive reinforcement was also another trick to keep the user engaged throughout the configuration experience.
Art Direction
In conjunction with the design of the digital experience, I also art directed all of the CGI assets. I created a detailed set of guidelines and mood boards showing exactly how we wanted to represent each car and it’s environment. I attended regular meetings and angle studies with the CGI agency Saddington Baynes throughout this project, ensuring everything was delivered on brief and to our specifications. Each environment was carefully considered in order to align with the personality of each vehicle. Most of Honda’s competitors use simplified CGI assets or Web GL in their configurators. To give ours the edge we opted to go for layered PNGs of photo realistic assets to give the most realistic product representation possible.